ひたすらハンバーガーアイコンを作ったので9種のソースを公開します! どうもですよ! はやちですよ٩ ( ᐛ )و 今回は以前に 「スマホに特化したアコーディオンメニューを作ってみた」 でほんの少しご紹介した、ハンバーガーアイコンのアニメーション
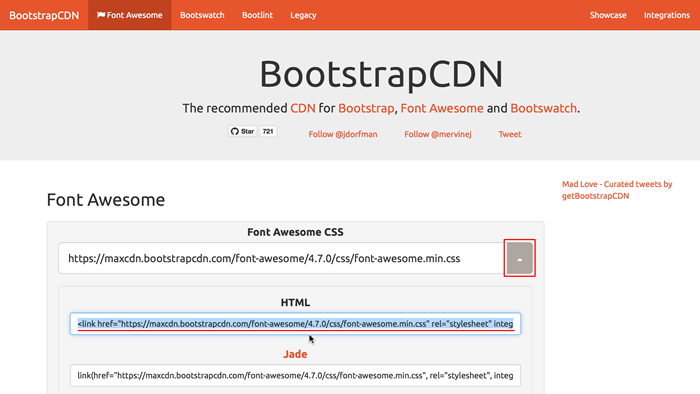
Xd アニメーション ハンバーガー-使える! CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な本当は右からスライドして来てるんだけど、アニメーションで「right 0;」にしたあと、「opacity 1;」で表示される設定を入れている。 横幅が広いときは、containerサイズの端で表示されるようにするため、アニメをPC版とSP版で2つ入れた。 サンプルページ
Xd アニメーション ハンバーガーのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
 |  | |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
 |  | |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Xd アニメーション ハンバーガー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
いろんなハンバーガーメニューのクリック時のエフェクトを作ってみる。 動きがわかりやすいようにゆっくり動くように指定。 スピードを変えたいときは、transitionを変更する。 ん、ハンバーガー? 三本線がハンバーガーに見えるからってことらしいハンバーガーメニュー アイコンをスクリーン上に配置します。 2. リボンメニュー >
Incoming Term: ハンバーガー アニメーション, xd アニメーション ハンバーガー,




0 件のコメント:
コメントを投稿